The Quark template demo content contains few headers - this article contains a code used for creating these headers. All headers was created as the Custom HTML module instances on the header module position. For the pages with headers which contain dark, we recommend to apply the dark-bg page suffix.
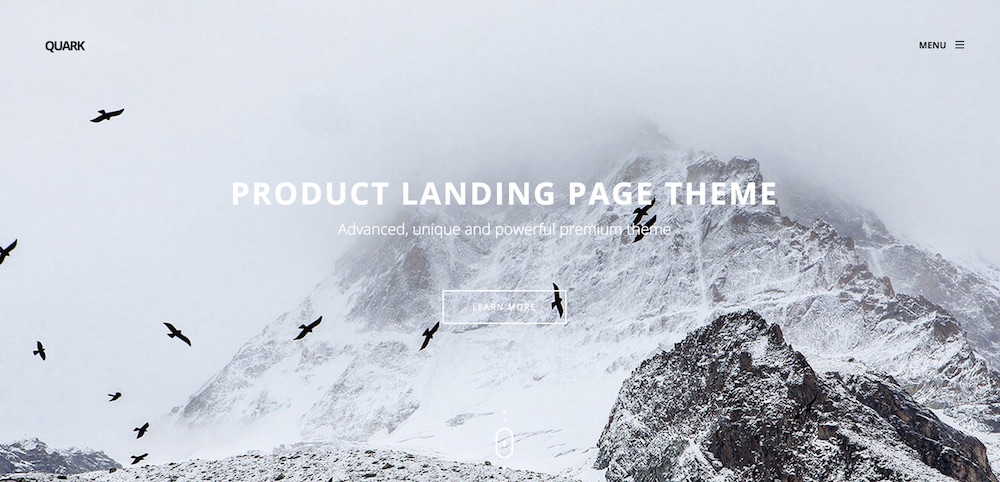
Frontpage header

Based on the following code:
<img src="/images/demo/header_bg.jpg" alt="" class="parallax-img" />
<div class="gkPage">
<h1 data-sr="enter bottom and move 50px">Product Landing Page theme</h1>
<h2 data-sr="enter bottom and move 50px and wait .2s">Advanced, unique and powerful premium theme</h2>
<a href="#" class="dark btn-border" data-sr="enter bottom and move 50px and wait .3s">Learn more</a>
</div>
<span class="mouse-icon"><span><span></span></span></span>
Our team header

Contact page header

Created with the following code:
<img src="/images/demo/contact_bg.jpg" alt="" class="parallax-img" />
<div class="gkPage">
<h1 data-sr="enter bottom and move 50px">Get in touch with us</h1>
<h2 data-sr="enter bottom and move 50px and wait .15s">This email address is being protected from spambots. You need JavaScript enabled to view it.</h2>
<div class="gk-social-icons-block" data-sr="enter bottom and move 50px and wait .3s">
<a href="#"><i class="gkicon-fb"></i></a>
<a href="#"><i class="gkicon-twitter"></i></a>
<a href="#"><i class="gkicon-gplus"></i></a>
</div>
</div>
<a class="gk-map-icon"><i class="gkicon-marker"></i> View on Google Maps</a>
Uses the following HTML code:
<img src="/images/demo/about_bg.jpg" alt="" class="parallax-img" />
<div class="gkPage">
<h1 data-sr="enter bottom and move 50px">We are a digital design agency based in Manhattan, NY</h1>
<h2 data-sr="enter bottom and move 50px and wait .2s">We help the world's top companies build<br />amazing digital products.</h2>
</div>
<span class="mouse-icon"><span><span></span></span></span>